E-Mailings: Das bringt Responsive Design
E-Mailings sorgen für viele Kunden und Bestellungen - wenn Sie alles richtig machen. Doch HTML bietet grundsätzlich kein starres, fixiertes Layout wie im Print-Bereich - vielmehr ist es eine Programmierung, die je nach Client Ihres PCs/Laptops unterschiedlich ausgewertet wird.
Und damit nicht genug: immer mehr Empfänger öffnen empfangene E-Mails gar nicht mehr am PC oder Laptop, sondern am Smartphone. Problem: nicht wenige E-Mails werden direkt wieder gelöscht - weil sie schlichtweg am kleinen Smartphone-Bildschirm nicht anwenderfreundlich zu lesen sind: Minischriften sind auf dem Smartphone kaum lesbar und der Text-Bildtbereich läuft bis weit rechts über den Bildschirmrand, so dass die Mail kaum lesbar ist, ohne sie hin- und herzuschieben.
Doch das muss nicht sein: wir zeigen Ihnen, wie Ihre E-Mailings eine richtig gute Figur machen - auf dem großen, breiten Bildschirm genauso wie auf dem Smartphone!
Responsive Design - was ist das überhaupt?
Ein normales E-Mailing ist auf einen Desktop optimiert. D.h. es verhält sich auf dem Smartphone so wie auf einem Desktop: die Anzeigebreite ist auf die Breite eines Bildschirmes angelegt (wenn nicht anders definiert), mehrspaltige Elemente werden nebeneinander angezeigt. Dies führt dazu, dass man um horizontales Scrollen nicht herum kommt. Außerdem ist die Schrift häufig sehr klein dargestellt und somit schwer lesbar.
Ein E-Mailing im Responsive Design passt sich dem Empfängergerät an - von der Schriftgröße über die Anordnung der Elemente bis hin zur Darstellungsbreite. Dies sorgt für eine gute Lesbarkeit Ihrer E-Mail - ganz unabhängig von der Größe des Endgeräts.

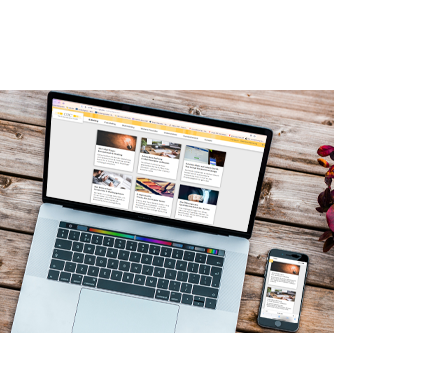
Wie sieht das in der Praxis aus?
Eine im Responsive-Design programmierte E-Mail passt sich den Gegebenheiten des Endgerätes an: nicht nur Texte und Bilder werden gemäß Bildschirmgröße skaliert - der gesamte Aufbau passt sich der Bildschirmgröße an. Mehrspaltige Elemente werden auf dem Handy dann nicht mehrspaltig nebeneinander angezeigt: die Elemente gruppieren sich vielmehr untereinander. Dies vermeidet horizontales Scrollen und garantiert die perfekte Lesbarkeit der E-Mail.



Das ist zu beachten:
Aufbau
- Möglichst gleichbleibender Aufbau:
Platzieren Sie Bilder und Texte im gleichen Schema untereinander (z.B. immer links Bild und rechts Text). Wenn Sie den Aufbau abwechseln (Bild mal rechts / mal links) ist möglich, dass auf dem Smartphone zwei Bilder direkt untereinander angezeigt werden, der Text erscheint einmal darüber, einmal darunter. - Wenige Elemente nebeneinander:
da die Elemente auf dem Smartphone untereinander dargestellt werden, können viele Elemente das E-Mailing sehr lang machen. Setzen Sie nur 2 bis maximal 3 Elementen nebeneinander. - Große Buttons:
Achten Sie auf große Buttons, welche leicht mit dem Finger angeklickt werden können und vermeiden Sie Verlinkungen im Text.
Text
- Weniger ist mehr:
denken Sie daran, dass viele E-Mails auf dem Smartphone gelesen werden - lange Texte erfordern viel Scrollen. Und auch das Lesen auf dem Smartphone ist dann wenig angenehm. Nehmen Sie Informationen an den Text-Anfang. Dann werden sie auch gelesen, wenn man nicht ganz nach unten scrollt. - Passende Schriftgrößen:
die Schriftgröße wird zwar proportional angepasst, Ausgangspunkt ist aber Ihre definierte Schriftgröße. Wählen Sie diese daher nicht zu klein, da sie sonst schlechter lesbar ist. - Personalisierungen beachten:
Beachten Sie die Laufweite Ihrer Personalisierungen, denn auf dem Smartphone ist diese geringer als auf dem Desktop. Bei viel Inhalt kann es zu unerwünschten Umbrüchen kommen.
Grafik
- Keine festen Bildbreiten: Damit die verwendeten Bilder sich anpassen können, dürfen Sie keine festen Bildbreiten angeben - sonst wird Ihr Bild auf dem Smartphone genauso groß dargestellt wie auf dem Desktop.
- Alternative Bildtexte: Geben Sie für Bilder Alternativtexte an. Besonders wichtig sind diese, wenn sich der Inhalt der Mail auf das Bild bezieht. Empfänger, welche die Bilder nicht nachladen können dennoch die Struktur Ihrer E-Mail erkennen.
- Nicht zu große Bilder: Auch wenn die Grafiken skaliert werden, verwenden Sie möglichst nicht zu große Bilder. Bei der mobilen Ansicht kann das Nachladen sonst viel Datenvolumen verbrauchen. Integrierter Text in großen Bildern ist beim Skalieren evtl. auch nicht mehr lesbar.
Einschränkungen
Spontan hört es sich so an, als wäre Responsive Design die Universallösung für alle E-Mailings - allerdings gibt es auch Restriktionen, die man beachten sollte:
Struktur:
Ihre E-Mailings brauchen eine möglichst einheitliche Struktur: Arbeiten Sie mit zweispaltigen Elementen, sollten diese möglichst immer gleich aufgebaut sein (z.B. Text links, Bild rechts), damit auch bei der mobilen Anzeige (bei der Text und Bild dann untereinander erscheinen) der Leser eine logische Struktur und Text-Bild-Zusammenhang erkennen kann. Es kann sonst passieren, dass mehrere Bilder untereinander erscheinen und der erklärende Text komplett ober- oder unterhalb angezeigt wird, ohne sich für den Leser logisch zu erschließen.
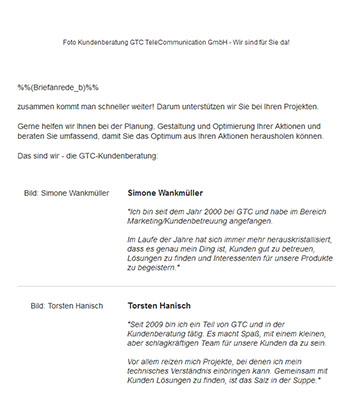
Bildunterdrückte Version:
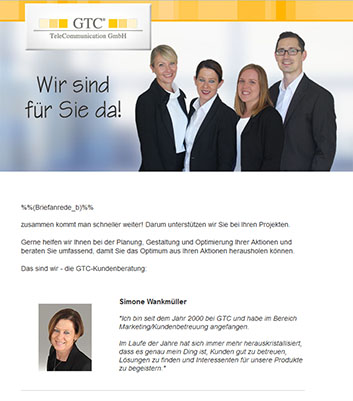
Beim E-Mail-Versand werden Bilder üblicherweise nicht mitgesandt, sondern in Form von Links mitgeliefert und nachgeladen. Vor dem Nachladen der Bilder sieht der Empfänger eine bildunterdrückte Version. Bei normalen Desktop-Versionen wählt man den Aufbau üblicherweise so, dass statt des Bildes in gleicher Größe ein (farbiges) Rechteck mit Text erscheint. So bleibt der Aufbau der E-Mail erhalten. Dies ist naturgemäß beim Versand im Responsive-Design nicht möglich: da man möchte, dass sich die Bilder automatisch anpassen, werden keine Größen angegeben. In einer Version ohne nachgeladenen Bilder, wird daher nur ein einzeiliger, ggf. farbig hinterlegter Alternativ-Text angezeigt.

Bildunterdrückte Version

HTML Version
Responsive Design oder nicht?
Aufgrund der steigenden Nutzung von Smartphones ist Responsive Design heutzutage beim Mail-Versand anzuraten. Sie sind sind trotzdem nicht sicher, ob Sie eine Vorlage im Responsive Design verwenden sollen? Richten Sie Ihre Entscheidung nach Ihren Nutzern: Lesen nur wenige Empfänger Ihre E-Mails mobil, so können Sie vielleicht (noch) auf eine Responsive Design-Version verzichten.

Eine Variante wäre, Ihre Abonnenten zu fragen, wie Sie Ihre E-Mails lesen. Wenn Ihnen dies zu aufwändig ist: Nach dem Versand finden Sie in Ihrem Kundenbereich eine Auswertung darüber, wie Ihre E-Mails geöffnet wurden - sofern die Öffnungsratenmessung aktiviert war.
Fazit
Responsive Design ist optimal für Ihre E-Mailings, wenn Ihre Empfänger auf verschiedenen Endgeräten lesen. Damit sorgen Sie dafür, dass Ihre E-Mail sowohl auf dem PC, dem Tablet und auf dem Smartphone eine gute Figur macht. Aber vor dem Versand gilt in jedem Fall: Testen, testen, testen - über die Vorschau z.B. in unserem Templateeditor und im Testversand auf unterschiedlichen Clients. So wissen Sie, dass auch das ankommt, was Sie versenden wollen.
Aber beachten Sie, dass die Programmierung von Responsive Design E-Mails ihre Tücken hat: manche Clients können die häufig verwendeten Media Queries nicht auswerten, andere können einzelne Angaben nicht interpretieren. Doch als GTC Kunde können Sie richtig schicke Responsive Design E-Mails selbst erstellen: unsere Programmierer haben unsere Responsive Designs Vorlagen für Sie so optimiert, dass Sie sich einfach E-Mailings zusammenbauen können - die auf so gut wie allen Clients richtig gut ankommen!.
Haben Sie Interesse an einem Template im Responsive Design? Wir beraten Sie gerne oder erstellen auch gerne eine Vorlage für Sie. Rufen Sie uns an unter Tel.: +49-(0)7 11-4 90 90-82 oder kontaktieren Sie uns.